AWS CDKの開発環境に関するTips
いやーもう年の瀬ですね!! 2021年が始まったと思っていたらいつの間にか終わりかけてて、年々一年が早く感じるようになってきています。
AWS CDK Advent Calendar 2021 22日目のブログということで、日頃私がAWS CDKを個人で書くに当たってちょっとした工夫をつらつら書いていこうと思います。
Visual Studio Code + Remote Container
AWS CDKを開発するにあたって、Visual Studio Code を使っている方が多いかと思います。 実際、 CDK Intro Workshop > Prerequisites > IDE for your programming language にも recommended と記載があるように、プログラミング言語の開発環境に強いこだわりや、開発環境のセットアップ時間の制約がなければ、フィットすることが多いのではないでしょうか。
Remote Containerとは何ぞやという方は以下のドキュメントを見ていただくのが良いと思います。 一言で言うと、Visual Studio Code上での開発に必要なツール諸々丸っとコンテナ内に閉じ込めてしまい、ローカル環境を汚さないコンテナ環境です。一度設定してしまえば、チーム開発におけるセットアップ作業も容易になります。 code.visualstudio.com
Visual Studio Codeは使っているけど、AWS CDKを開発するにあたって Remote Container 化できていないのよねーという方向けに手っ取り早くセットアップができるように、以下のリポジトリを用意しておきました。あくまで「AWS CDKを使うにあたって最低限のもの」程度で作っているものなので、必要に応じて .devcontainer/Dockerfile を書き換えてご使用ください。 リポジトリ内の .devcontainer フォルダを既存のプロジェクトにコピペしてVisual Studio Codeから指定して開けば、既存のプロジェクトにも手っ取り早く適用できます。
新規プロジェクトへの設定例
- 上記プロジェクトフォルダ
aws-cdk-vscode-settingsを丸っとコピーしてフォルダ名を任意のもの ( 今回はcdk-sample-project)に変えます - 名称変更したプロジェクトフォルダ配下で
mkdir sample && cd sample && cdk init sample-app --language typescriptなりでCDKアプリケーションの初期化を行います。この時点で想定しているフォルダ構成は次のとおり。
cdk-sample-project/
├── .devcontainer
│ ├── Dockerfile
│ └── devcontainer.json
├── .gitignore
├── LICENSE
├── Makefile
├── README.md
└── sample
├── .git
├── .gitignore
├── .npmignore
├── README.md
├── bin
├── cdk.json
├── jest.config.js
├── lib
├── node_modules
├── package-lock.json
├── package.json
├── test
└── tsconfig.json
- Visual Studio Codeを開き、プロジェクトフォルダ
cdk-sample-projectを指定して開きます。 慣れている方はcode ${cdk-sample-projectのフォルダ}でもOKです。 - 次に、Visual Studio Code 上で
Makefileのcdk-app-folderを次のように変更します。今回であればsampleフォルダに変更しています。 (Makefileに関しては後述)
cdk-app-folder = sample
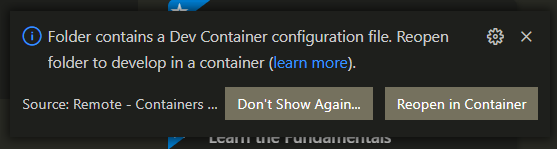
- 既にVisual Studio Codeの Remote - Containers がインストールされていれば、ウィンドウ右下に次のような表示がされているので、
Reopen in Containerを選択します

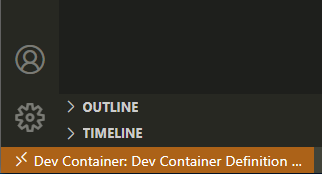
Visual Studio Code のウィンドウ左下にオレンジ色に光っている箇所をクリックして、 Reopen in Container を選択してもOKです。


- Visual Studio Code のウィンドウ左下が次の画像のようになっていればRemote Containerで起動できています。

既存プロジェクトへの適用
前述のGitHubリポジトリ内の .devcontainer Makefile を既存のCDKプロジェクト直下に起きます
aws-cdk-vscode-settings ├── .devcontainer <-- これをコピー&ペースト │ ├── Dockerfile │ └── devcontainer.json ├── .gitignore ├── LICENSE ├── Makefile <-- これをコピー&ペースト └── README.md
Visual Studio Code に関するセッティングは新規プロジェクトの設定例を見ながら作業をしてください。
Dockerfile
新規、既存プロジェクトのセットアップが終わってしまえば、Visual Studio Codeのターミナルから任意のソフトウェアをインストールしてもコンテナ内でしか影響はありません。が、コンテナを消すとインストールしてきたものは勿論消えるので、必要なツール類は .devcontainer/Dockerfile に都度追記していく運用をしましょう。
Makefileを使ったコマンドの省力化
前述のGitHubリポジトリ内に置いてある Makefile の解説です。AWS CDKを使っていると叩かなければならないコマンドのセットや引数が増えてきて忘れることがそれなりにあると思います。私はしょっちゅう引数に渡すパラメータを忘れるので、Makefileを使って明示的に何を渡して欲しいかを Makefile 側で制御してしまっています。
AWS CDKの bootstrap からデプロイまでの流れは次の通りです。
$ make bootstrap account=123456789012 region=us-west-2 env=dev $ make synth env=dev target=sample $ make deploy-all target=sample env=dev
なお、引数が足りなかった時には何をパラメータに渡すべきかを表示するようにしています。
$ make synth >> target is not set. Please check your argument. ex. make synth env=dev target=sample
また、依存ライブラリのアップデートコマンドを毎回叩くのも面倒になってきたので、それもMakefile経由で叩いています。諸々覚えてられればいいのですが、そのストレスを減らすべくシンプルにコマンドが叩けるように自分でラッピングしちゃっています。Makefile に書いているコマンドは次の通り。
install-dependencies:
ncu -u --packageFile $(cdk-app-folder)/package.json
npm install --prefix $(cdk-app-folder)
実際に叩くコマンドは次のとおり。
make install-dependencies
なお、Visual Studio Code ( Remote Containers ) が立ち上がったタイミングで make install-dependencies を実行し、自動アップデート (or インストール)しています。
Visual Studio Codeの設定の話となりますが、 .devcontainer/devcontainer.json のパラメータ、 postCreateCommand に 任意のコマンドを指定しておくと、起動時に毎回実行してくれます。リポジトリ内に設定している .devcontainer/devcontainer.json の設定は次の通り。
{
...
"postCreateCommand": "make install-dependencies",
...
}
AWS CDK Version 2から後方互換性が保たれる方針となったため、頻度高くアップデートを実施できるようになってきたのではないでしょうか。チーム開発となるとチーム方針があると思いますので、必要に応じて postCreateCommand の設定を変えてください。
ちなみに、シンプルなプロジェクトであればここまでする必要がないのは言うまでもなく、 cdk deploy 等AWS CDK標準のコマンドを利用した方が良いです。 複雑度が増してきた場合はこういった運用方法もありじゃないかな、と思いこの記事を書いています。
Makefileではない別の運用方法があれば是非伺いたいので、是非 私のTwitter にもコメントをいただけると嬉しいです。
最後に
それでは皆様、メリークリスマス!!! 良いお年を!